Overview
MY ROLE
UX Designer
TIMELINE
10 weeks / July - Oct 2023
TEAM
2 Designers / 2 Researchers
TOOLS
Figma
Adobe Illustrator
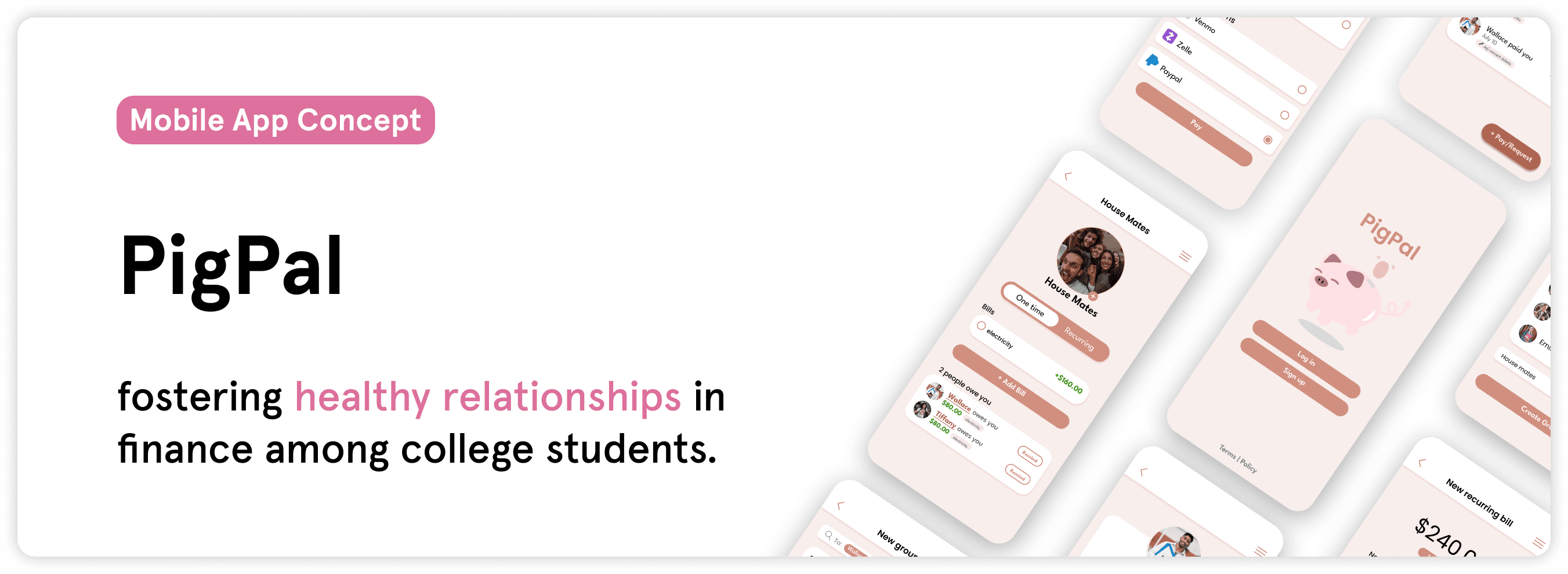
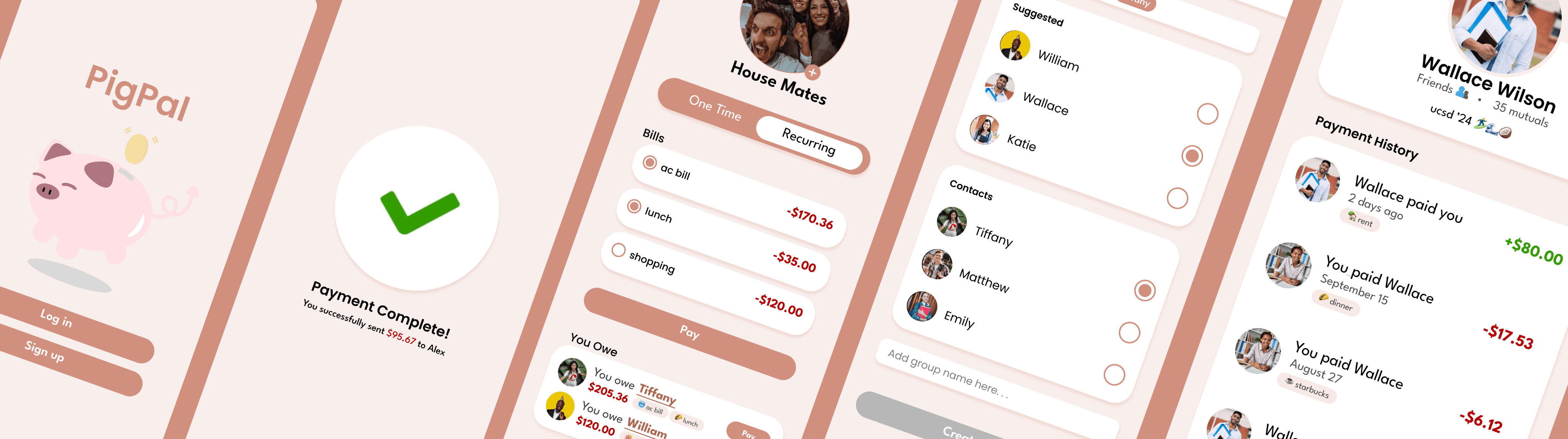
SOLUTION PREVIEW
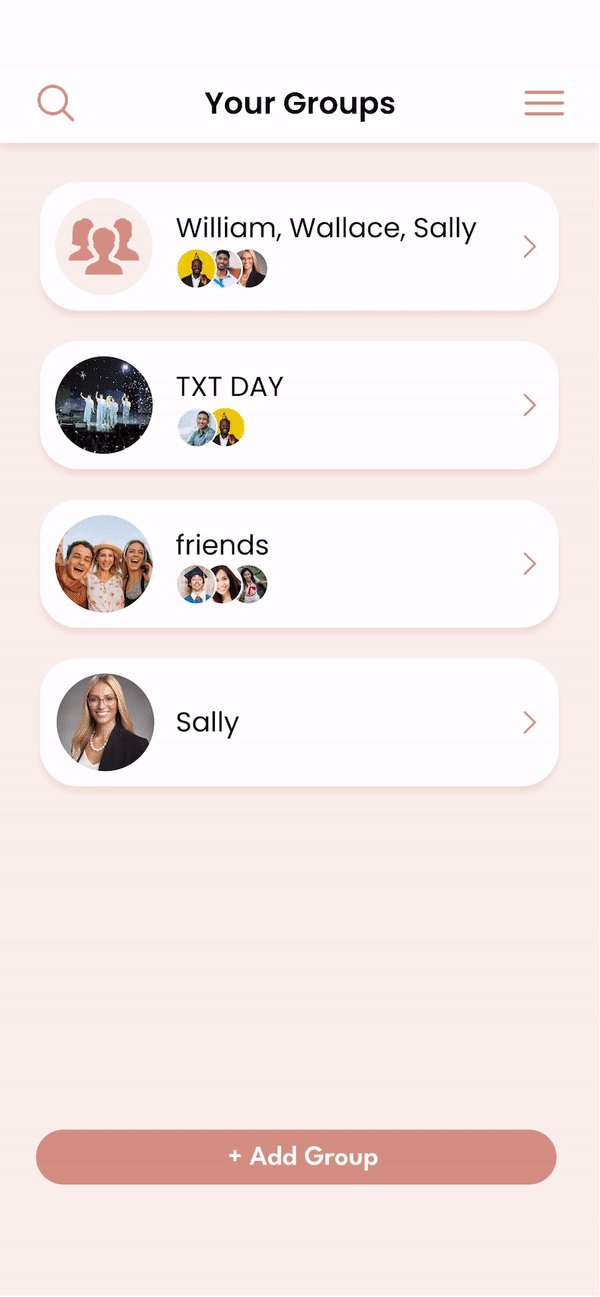
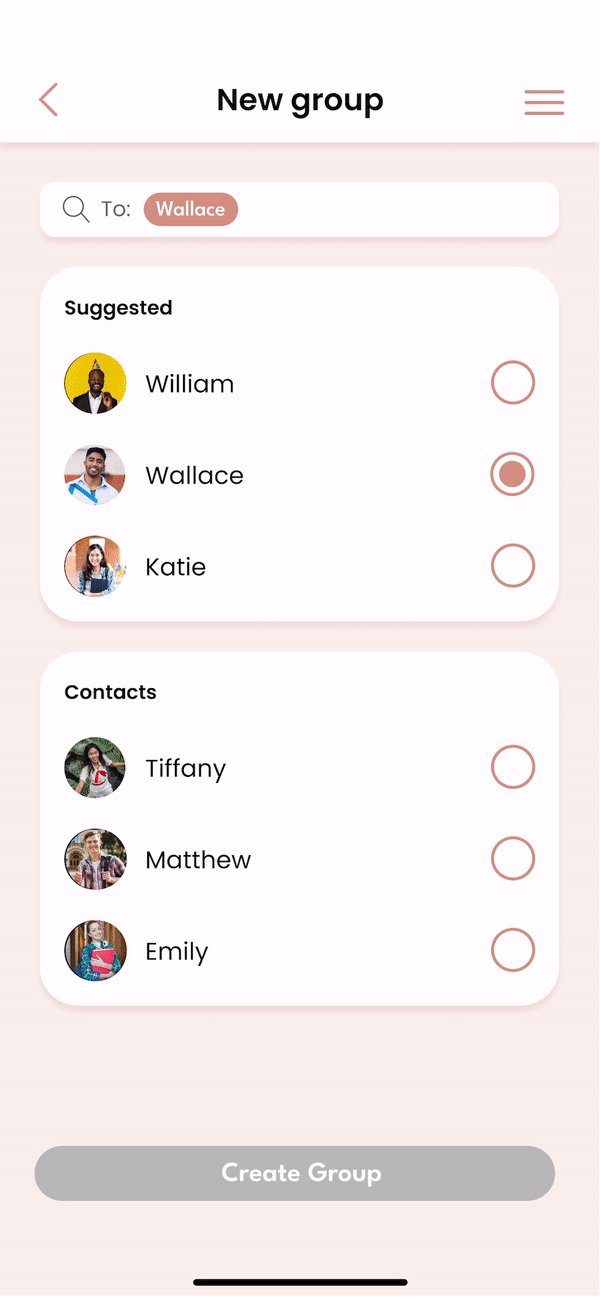
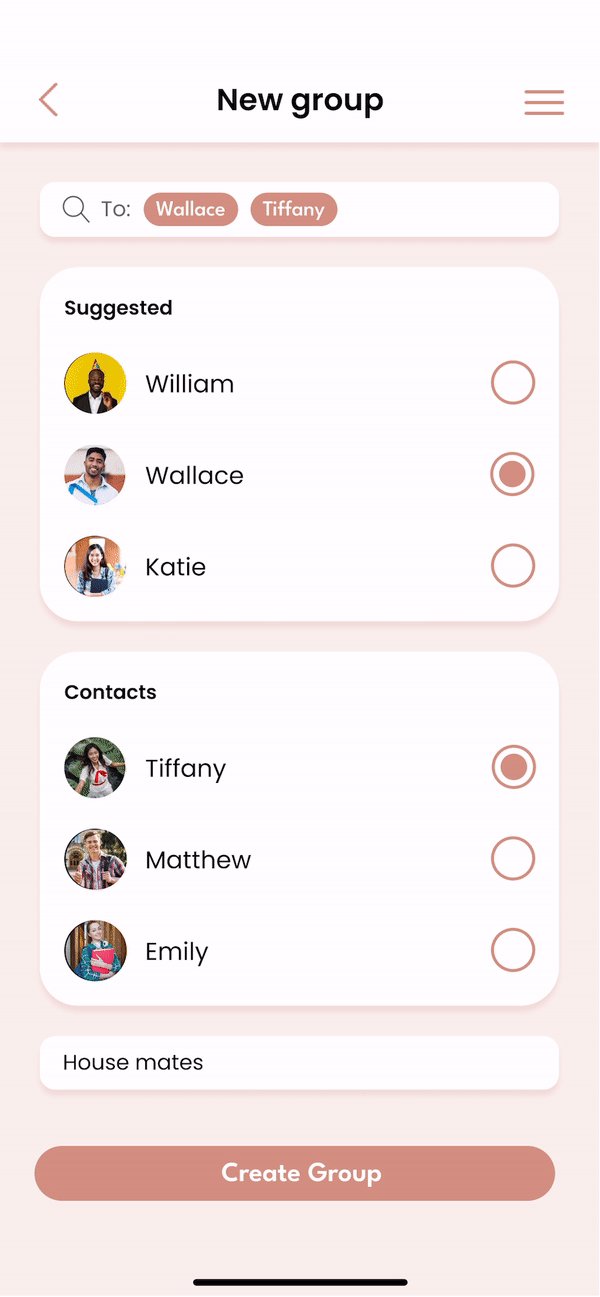
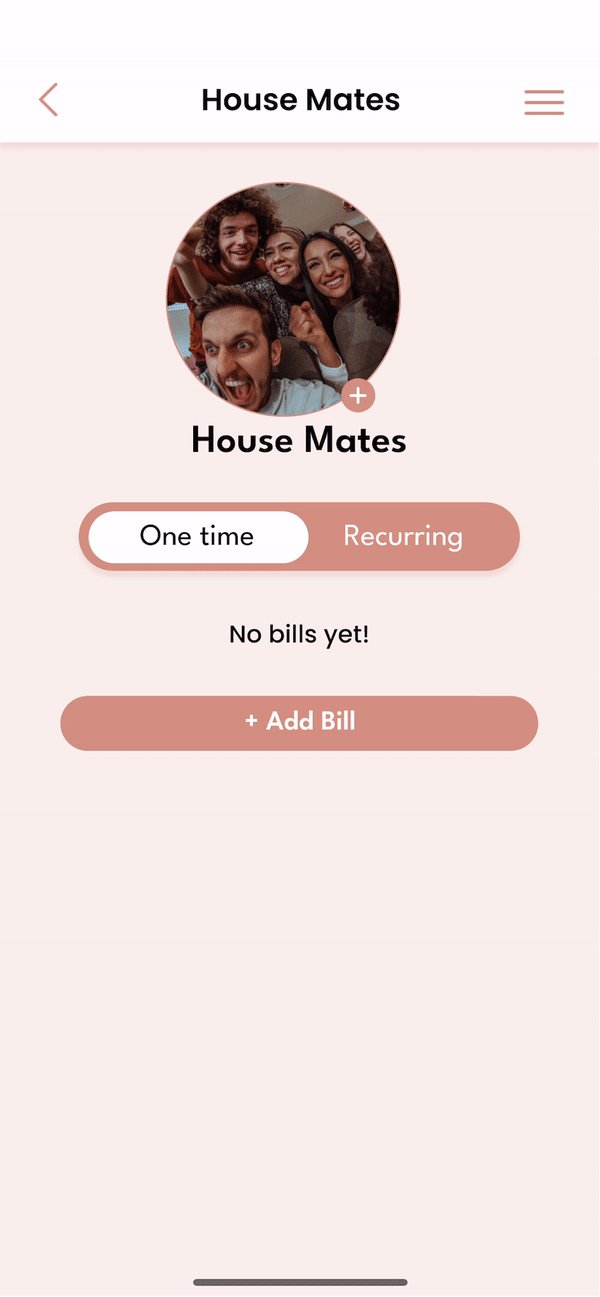
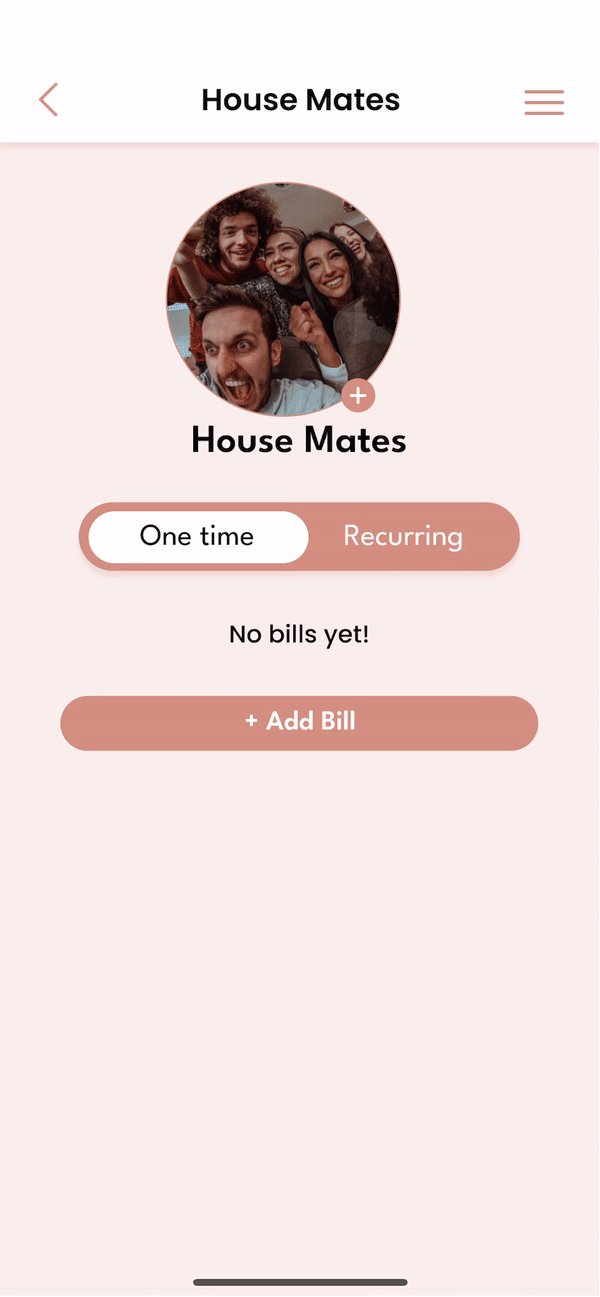
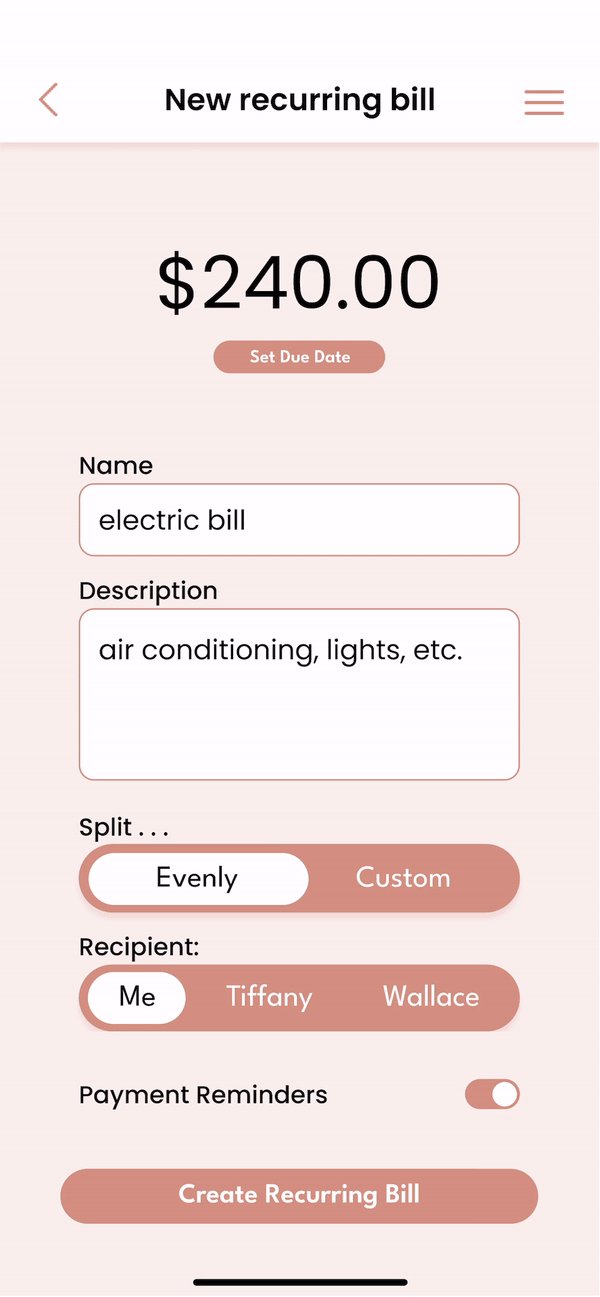
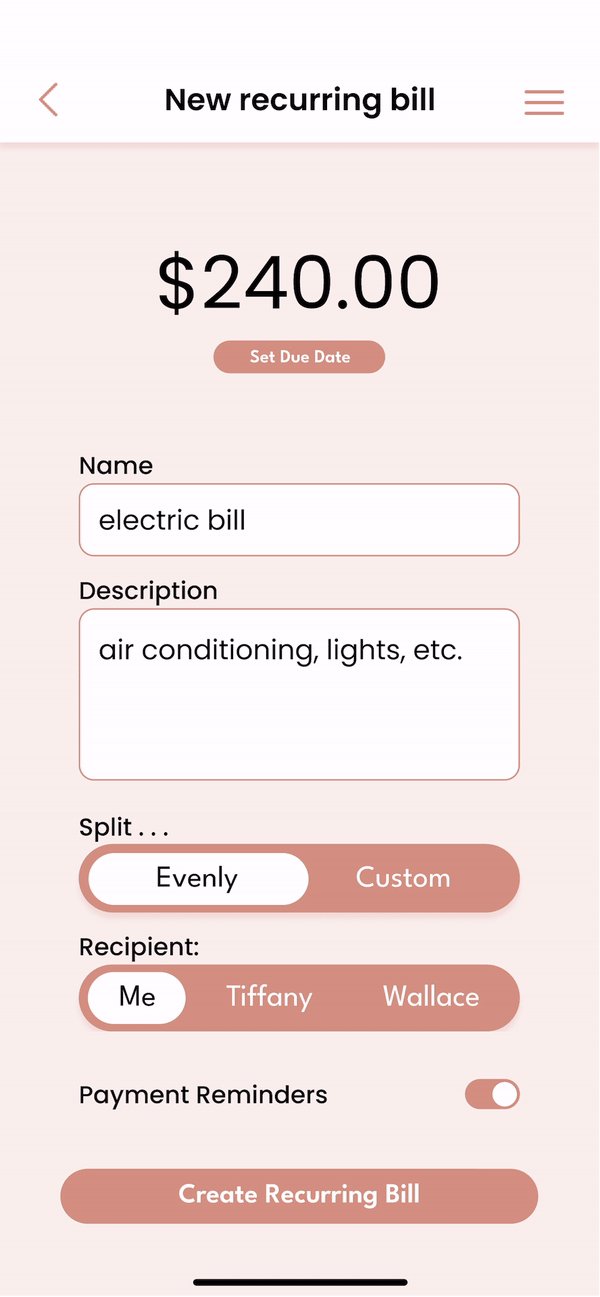
1. Create and view group chats
Users can create group chats with friends and set up recurring bills, such as monthly rent. Group chats save students time and energy & help organize all finances among different friend groups in a centralized location.


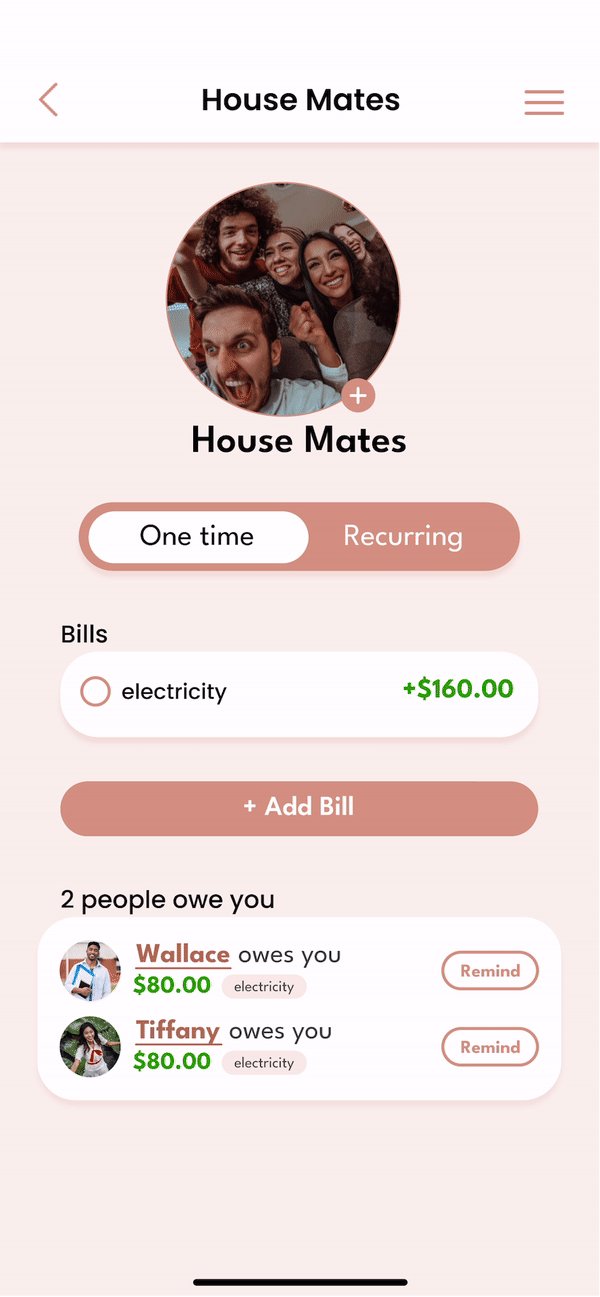
2. Separate one-time vs. recurring bills
The one-time bills page aims to help friend groups divide bills between each other for one-time events. The separation between one-time bills & recurring bills between friends, especially for roommates, ensures that bills don’t get lost among one another.
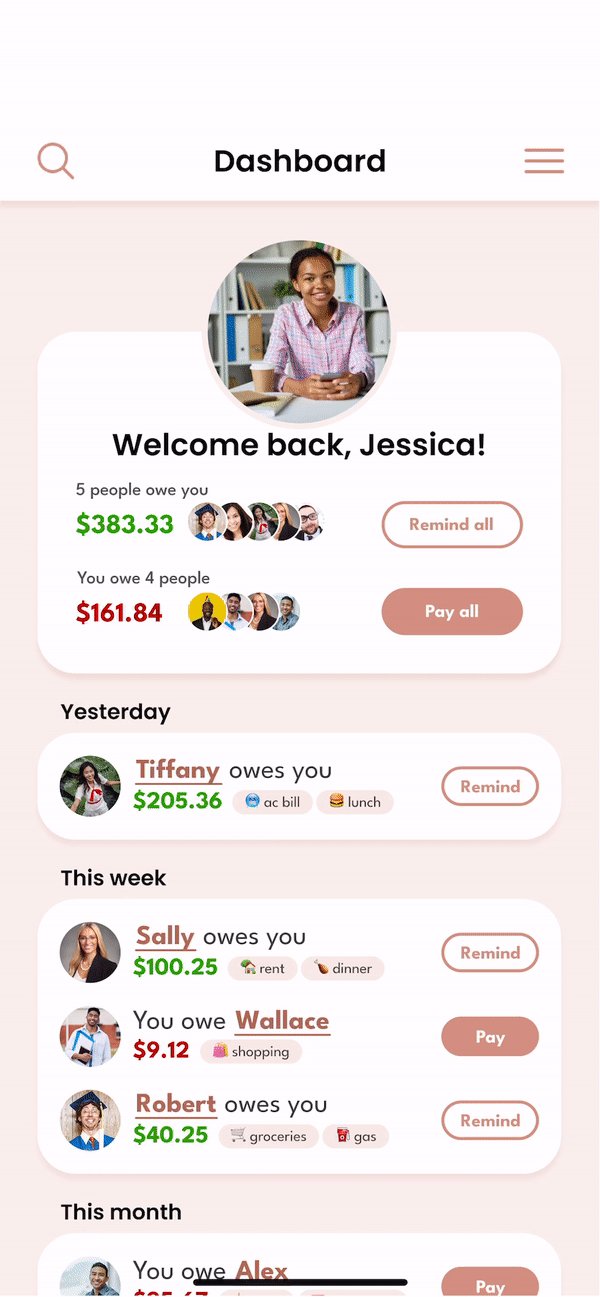
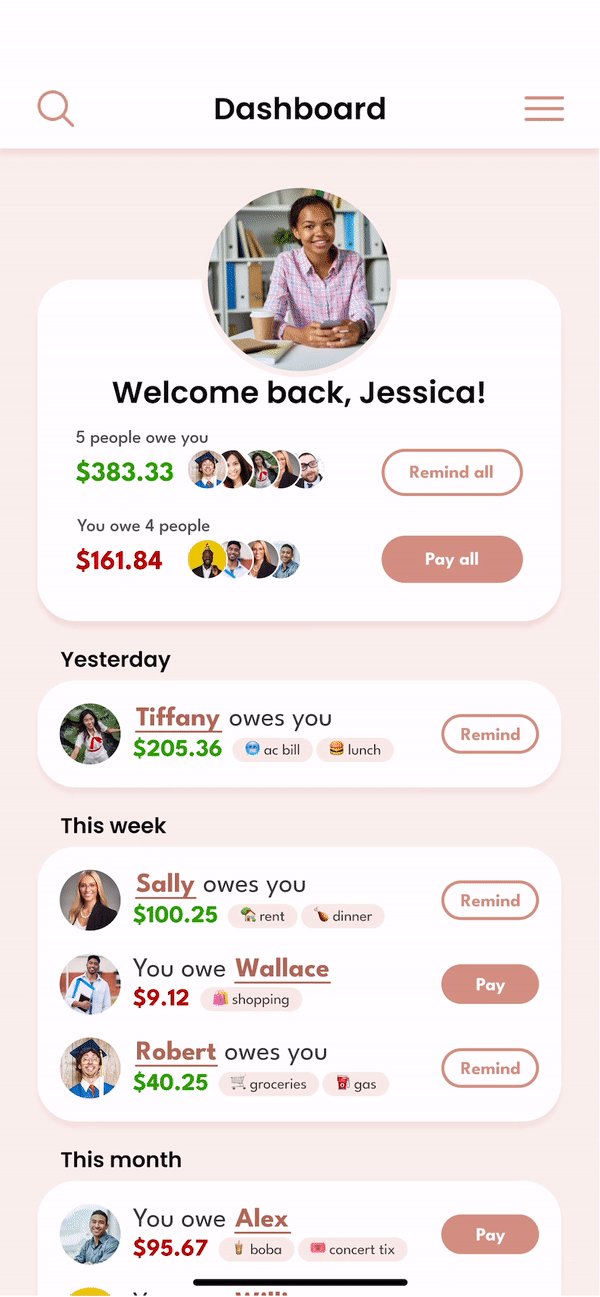
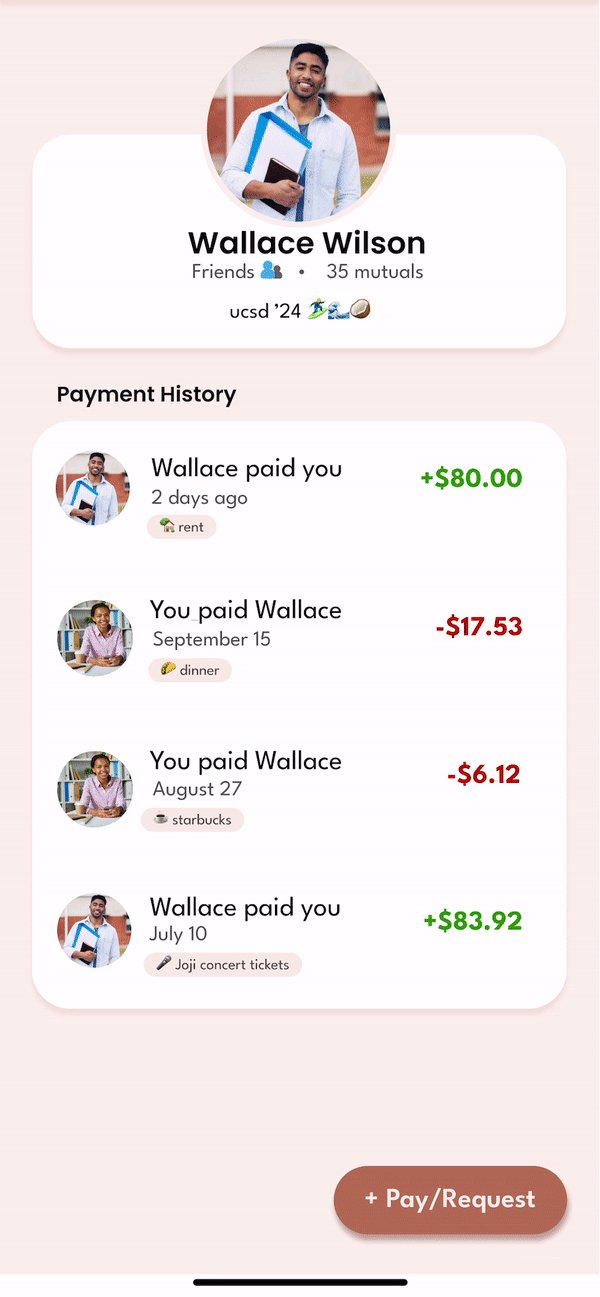
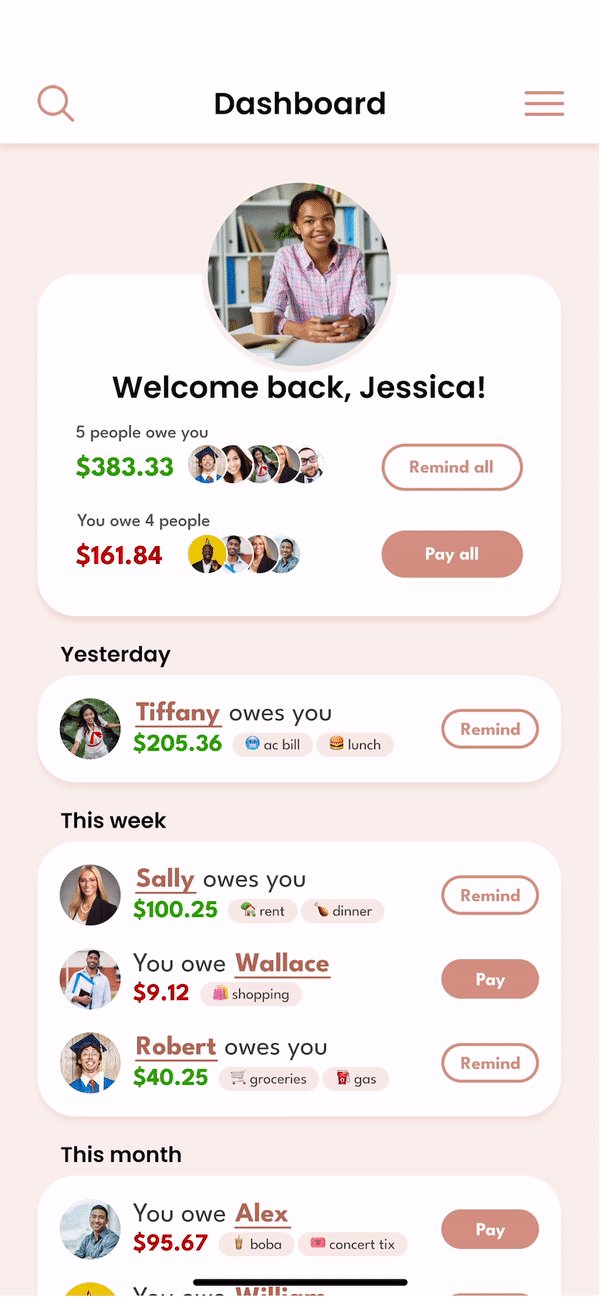
3. View your unresolved bills each week
The dashboard provides users a summary of unresolved bills from most to least recent, allowing users to Remind or Pay their bills. Organizing all unresolved finances in one page allows users to easily keep track of all their finances.




4. Enable reminder notifications for accountability
Friends can enable reminders when creating group bills to hold each other accountable, saving them the discomfort of texting their friends to pay them back.
success metrics
88%
Success rate
Among 22 users during task completion in usability testing
100+
Viewers at product demo
Presented final prototypes at ACM Projects Showcase
“This is something I’d actually use in my everyday life”
-Julie, UCSD student
💬
Background
The price of a social life
Nowadays, almost all social interactions involve spending money, whether it be buying concert tickets or grabbing dinner with a friend. Bills add up, all while college students are juggling their coursework and extracurriculars. We wanted to design to help improve the lives of busy college students.
The problem
Stress and anxiety with bills
Splitting bills, especially among roommates, is both a stress-inducing and time-consuming experience. People need a centralized and intuitive platform to split their bills while maintaining their relationships.
OUR solution
Simplify the bill-splitting process among friends
Create one encompassing finance app that splits bills without people having to use multiple platforms for a single transaction. We wanted to create a new app to welcome new audiences and push the boundaries of what a finance app can look and feel like.
Discovery Process
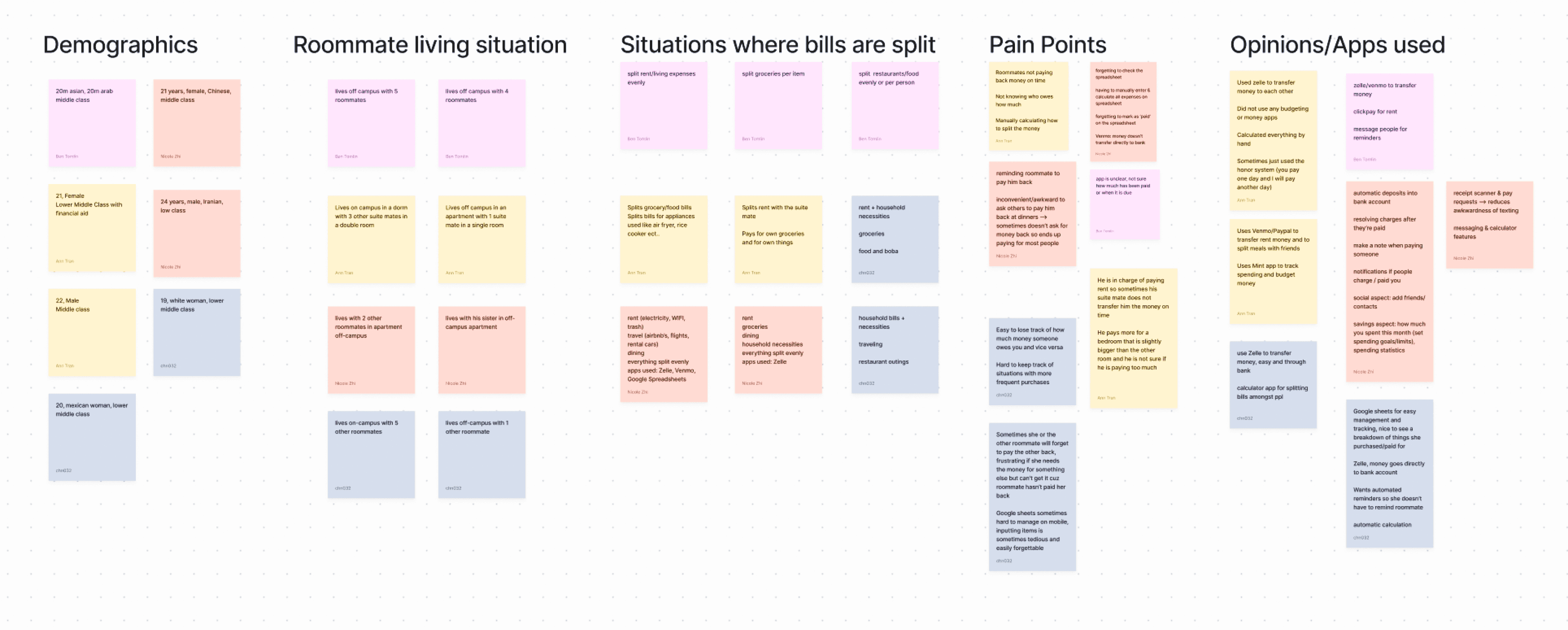
User interviews led to unexpected, yet crucial findings
I initially thought that the largest pain point with splitting bills came from its mathematical tediousness. While this was still a pain point, after collecting 14 user survey responses & conducting 8 user interviews using the master-apprentice model, our research insights pointed us to the root issue: fear of conflict.
While people are forgetful to pay their bills, they also find it awkward to remind others to pay each other back. Among roommates, we found that miscommunication leading to unresolved bills can often create tension and feelings of guilt between them.
!
Roommates want a centralized place to keep track of their finances
!
Students struggle with asking friends to pay them back, AND remembering to pay others back
!
Friend groups find it confusing to split bills with large groups
KEY INSIGHT
💡
Splitting bills is not just a finance issue
It’s a communication one - unresolved bills are caused by fear of confrontation and a lack of centralized location for finances, often leading to social tension among friends.
competitive analysis
What’s not working with existing finance apps
After comparing the top finance apps on the market, I noticed that these apps lacked accountability features while prioritizing relationships between people - something our designs aimed to incorporate.
From there, we ideated our product’s main features:
1
3
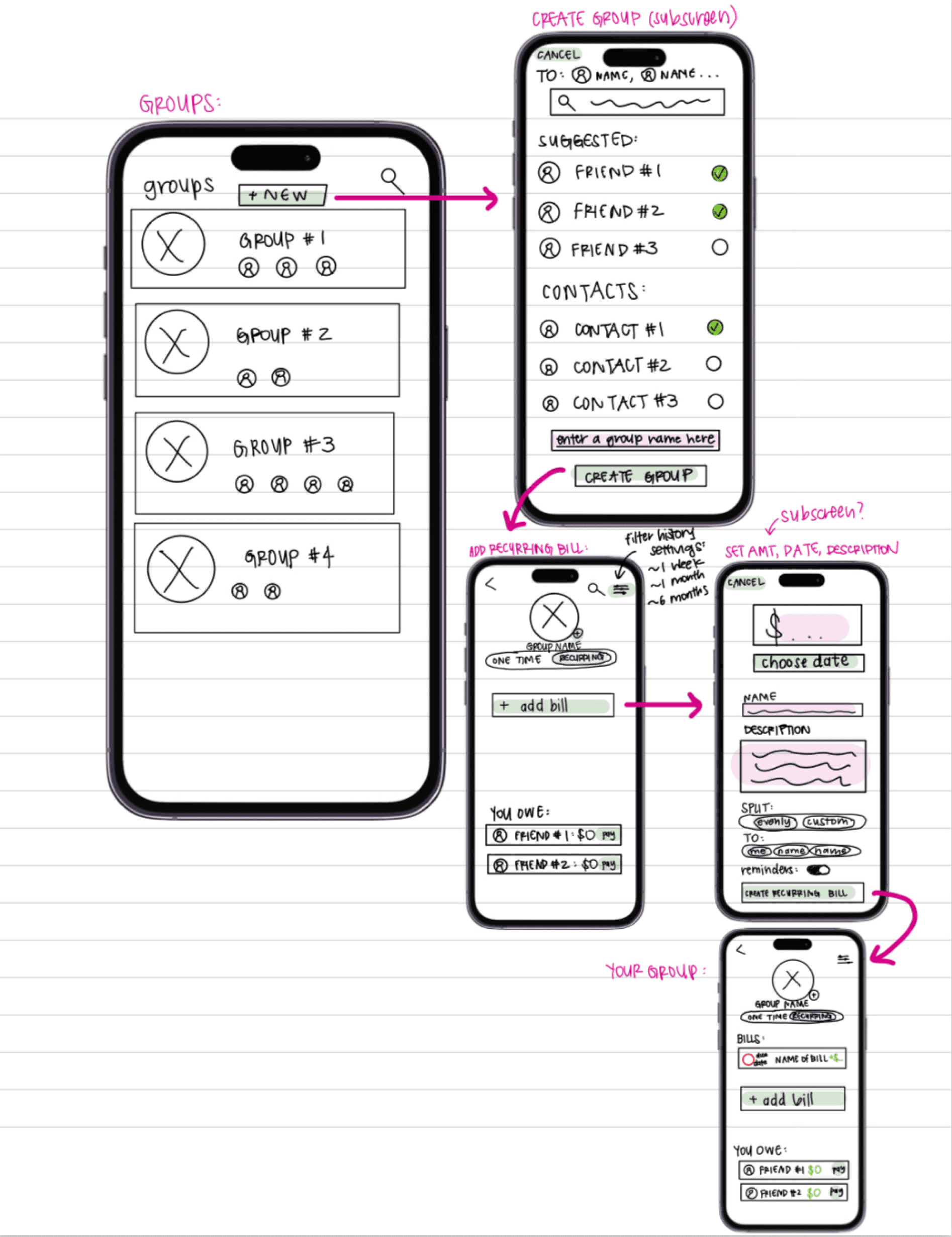
Ideation: centralizing bill-splitting functions into one page
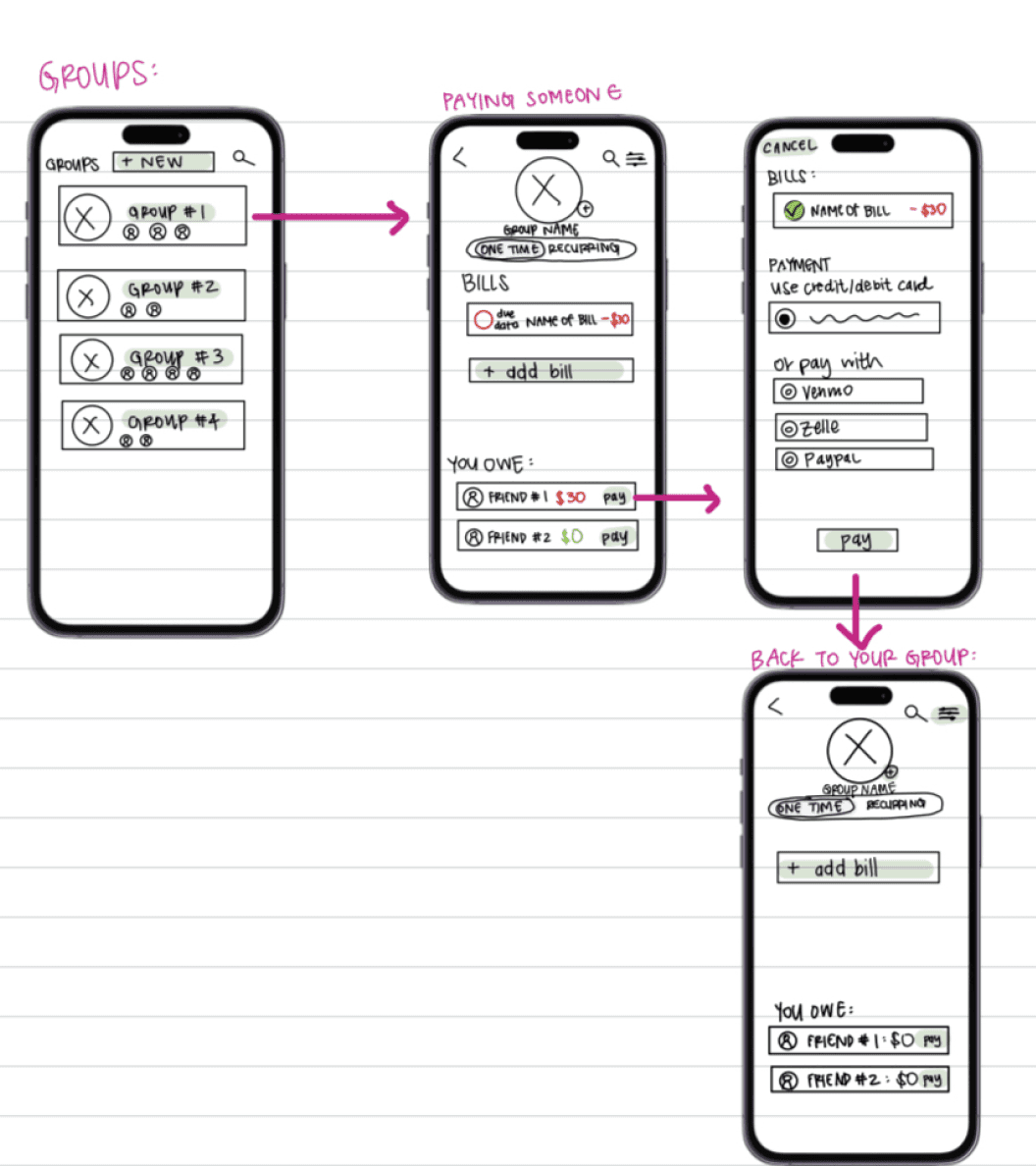
My initial sketches aimed to distinguish 2 main actions in the least number of clicks: setting recurring bills vs. one-time bills.
I sketched wireframes following user flows for key actions: creating group chats, setting up bills, and paying bills. When designing the recurring vs. one-time bills feature, I challenged myself to minimize clicks, hence the toggle design that allows users to seamlessly switch from one page to another.
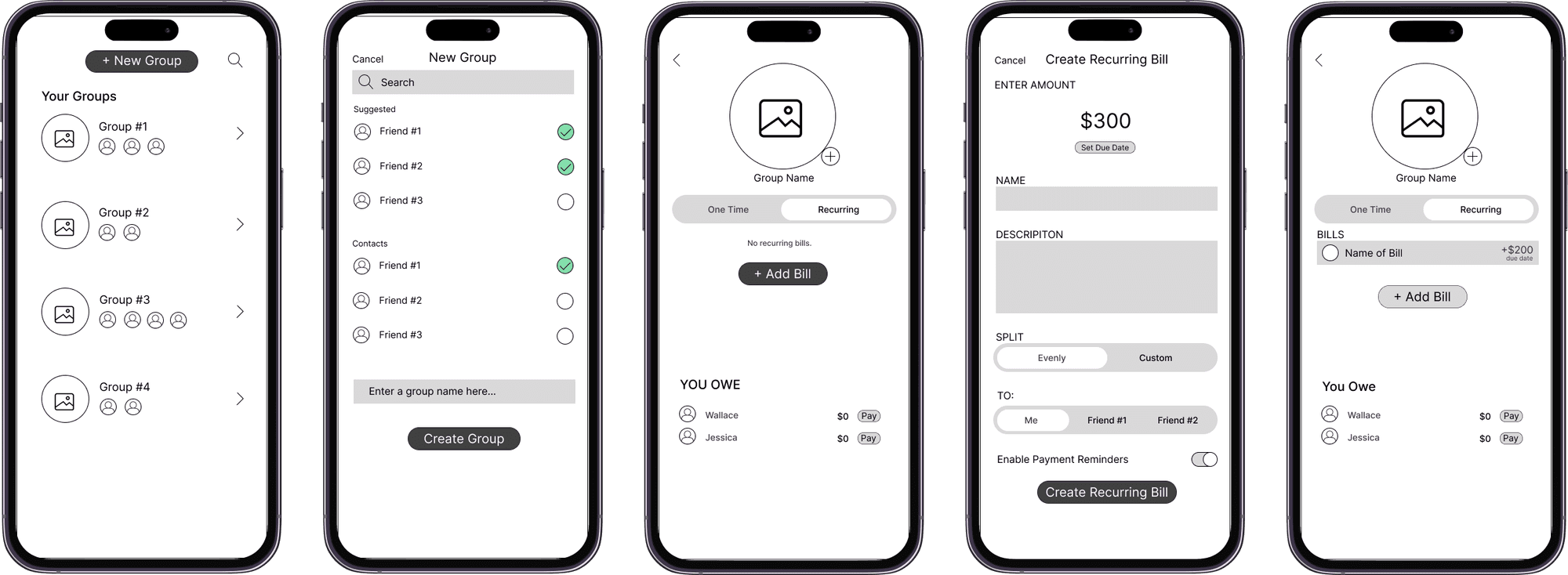
Mid-fidelity designs: building components for interface consistency
Here, I focused on fleshing out components vital to our visual branding identity: beginner-friendly finance.
I explored the usage of round vs. square buttons, ultimately deciding on round buttons which aligned more with our app’s values. I also standardized components, such as the search bar, that I later integrated into high-fidelity designs.
user testing & iterations
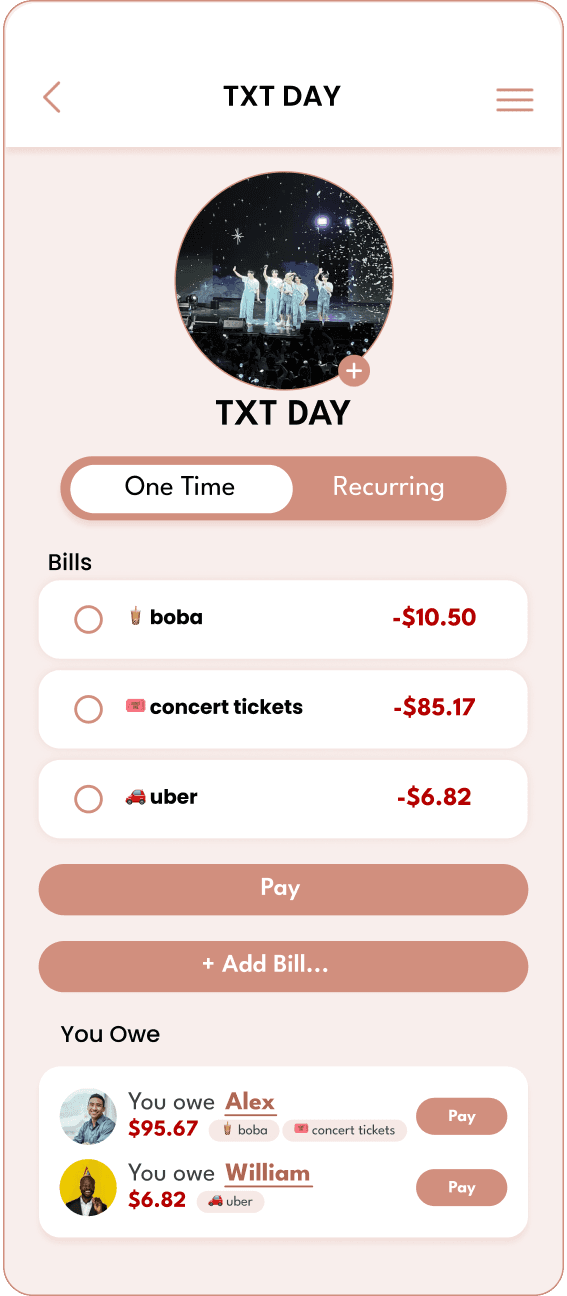
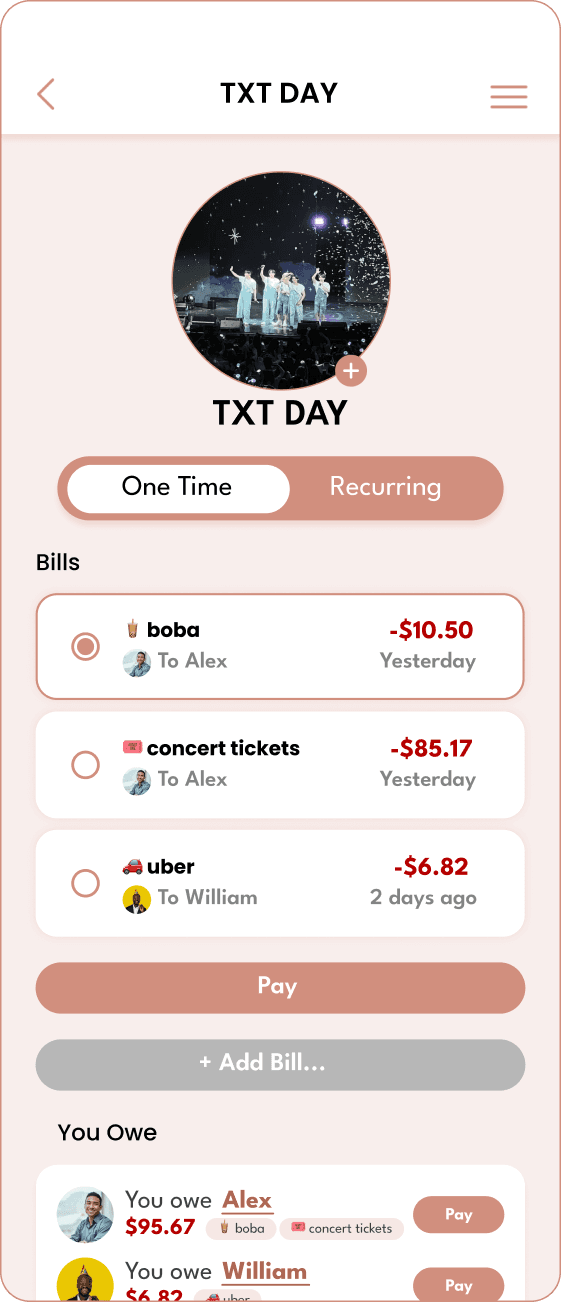
Designing for transparency and minimizing user error
High-fidelity designs weren’t finalized without iterations. I set up usability testing tasks, asking each participant to pay a bill in their group chat. Upon feedback, I focused on increasing transparency when paying bills, and changed the “Add Bill” button to a disabled state to minimize confusion. This step was crucial in ensuring the flows were intuitive for our target audience.
before user testing
1
2
redesigned
1
2
Outcome
I, alongside my team, showcased PigPal to 100+ students @ ACM Projects Showcase | San Diego, CA
After 10 weeks of work, my team and I got to share our design process and prepared interactive final prototypes for attendees; it was extremely rewarding to see fellow students test out the product in real-time and give us their feedback.
Reflecting on the project: my takeaways
User research doesn’t have to be linear.
After conducting our surveys and interviews, we realized that key main pain points strayed from our initial assumptions. To cater to this new insight, I brainstormed new features, learning to be adaptable in design processes and listen to user needs above my own assumptions.
Communication with other designers is key.
Working with a close-knit team, we had frequent brainstorm & iteration sessions about the product. Many times when debating over visual design decisions, I felt hesitant to speak up for my design opinions in a team setting. However, in one experience where we were choosing colors, I learned that taking the time to explain my designs to my teammates, while actively listening to theirs, brought us closer together as a team and made us better collaborators.
THANKS FOR READING!